10 Tools Yang Digunakan Web Desainer Professional

jika anda mencari di google atau mesin pencari lain tentang alat/tools yang digunakan para web desainer untuk membuat sebuah website yang super keren maka mungkin anda hanya akan mendapatkan tools yang berhubungan dengan software Illustrator, Dreamweaver, Photoshop, Corel Website Creator, Wordpress dan banyak pilihan tools populer lainnya.
Padahal kenyataannya tidak semua web designer menggunakan tools - tools tersebut, ada banyak tools lain yang tidak terkenal yang justru sangat berguna dan sering digunakan oleh web designer professional yang mungkin anda tidak tahu.
Nah, pada artikel kali ini kami akan memperlihatkan kepada anda tools - tools yang tidak terlalu terkenal namun sering digunakan oleh desainer professional :
1. Webydo

Webydo web suite adalah platform yang menggabungkan Web Design dan Web Develover menjadi satu, webydo juga memungkinkan para web desainer untuk membuat sebuah website tanpa menulis kode apapun, webydo menyediakan platform serbaguna untuk memudahkan anda untuk membuat dan mengelola website yang responsive yang sangat direkomendasikan untuk anda miliki.
Kelebihan lainnya adalah tata telak yang terstruktur, anda hanya tinggal mendesain di halaman web editor dan sistem akan otomatis menuliskan kode seperti html, php, jquery dan lain-lain untuk anda, anda juga bisa menambahkan widget populer ataupun animasi tanpa menulis kode apapun.
terterik untuk mencobanya ? silahkan kunjungi webydo.com
2. Pixlr

Anda semua pasti sudah mengenal Adobe Photoshop, software ini sudah menjadi standar bagi web designer, namun seperti yang anda tahu biaya untuk membayar lisensi software tersebut tidaklah murah.
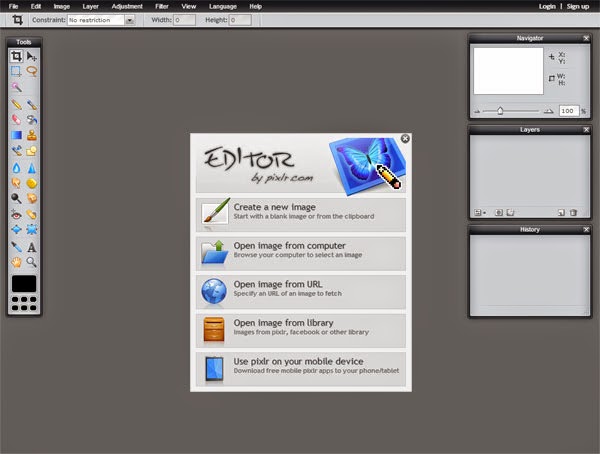
maka dari untuk anda yang kesulitan membayar lisensi software tersebut Pixlr Editor bisa menjadi alternative untuk kebutuhan editing gambar tanpa harus memikirkan biaya lisensi.
Fungsi yang di sediakan Pixlr juga beragam tidak kalah dengan Photoshop, dan Pixlr pun juga bisa digunakan untuk membuka dan mengedit file .PSD, maka dari itu editor foto ini menjadi favorit dikalangan desainer web professional.
Anda dapat mengakses aplikasi Web Pixlr ini di pixlr.com
3. Adobe Color CC

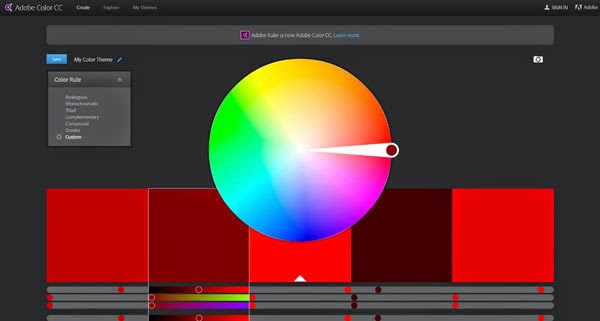
Dari sekian banyak tools color generator, hanya Adobe Color CC lah yang terbaik menurut kami, karena tools online gratis ini memberikan varian warna paling lengkap diantara yang lain, kelebihan utamanya adalah Adobe Color CC menyediakan beberapa color rules sepertiAnalogus, Triad, Complementary, dan lainnya. Anda juga bisa membuat pallete warna sendiri atau memakai pallete warna yang tersedia untuk desain anda.
silahkan kunjungi color.adobe.com untuk mengakses tools ini
4. FitText

Salah satu tantangan terbesar ketika membangun sebuah website adalah membuat ukuran headline teks yang sesuai dengan ukuran resolusi layar, tidak cuma di tampilan dekstop saja bahkan di semua resolusi bahkan resolusi layar yang terkecil sekalipun.
disinilah FitText berperan, FitText adalah plugin jQuery yang dapat memecahkan masalah ini untuk Anda dalam beberapa keadaan.
FitText tool mampu membuat ukuran headline yang sesuai dengan elemeny div utamanya, text akan otomatis diperbesar ataupun diperkecil mengikuti ukuran resolusi layar, jadi anda tidak perlu mengedit kode CSS anda.
Anda dapat mempelajari lebih lanjut tentang plugin ini di fittextjs.com
5. Font Squirrel

sangat penting untuk memilih font yang tepat untuk menciptakan typografi website yang sesuai. pilihan pertama untuk masalah ini adalah www.fontsquirrel.com
Font Squirrel memiliki ratusan font yang sangat bagus yang tersedia di situs mereka, serta link ke font lain yang tersedia 'off-site', yang dapat dengan mudah didownload dan digunakan di situs Web atau proyek desain lainnya. Klasifikasi dan tag memungkinkan Anda untuk mencari berbagai jenis font dan Anda juga bisa menguji coba setiap font untuk melihat tampilan langsung dari font dengan teks yang anda inginkan.
untuk alternative lain anda bisa menggunakan Google Font, kelebihan dari google font adalah ukurannya yang kecil dan terdapat speed loading tools, jadi anda bisa melihat kecepatan browser ketika meload font tersebut.
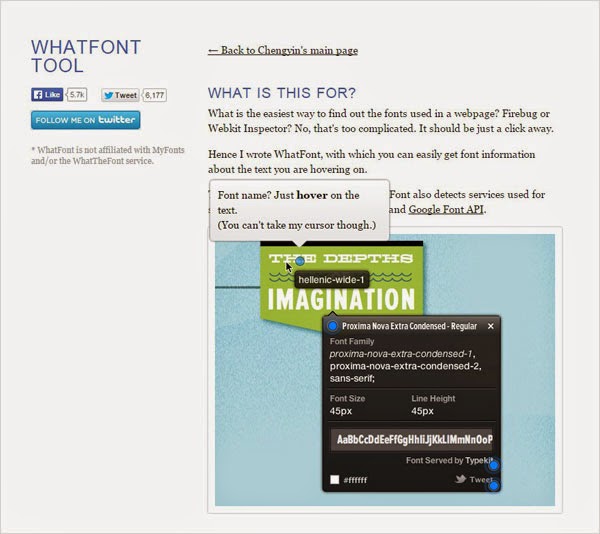
6. WhatFont

Whatfont adalah sebuah plugin untuk web browser yang memungkinkan anda untuk mengetahui font yang dipakai dalam sebuah website tertentu.
Mungkin anda terinspirasi dengan tampilan sebuah website yang menggunakan font yang keren dan anda ingin menggunakan font tersebut di desain web anda juga, namun anda tidak mengetahui nama dan jenis dari font tersebut. maka Whatfont bisa menjadi pilihan anda untuk menyelesaikan masalah ini. Silahkan pelajari & download plugin eksitensi ini untuk web browser anda di chengyinliu.com/whatfont.html
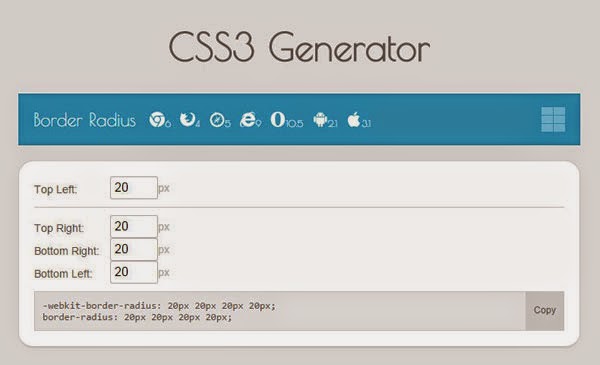
7. CSS3 Generator

CSS3 dapat digunakan dengan sangat mudah anda dapat menambahkan efek visual dari radius - box shadow, tooltip bahkan anda bisa menambahkan animasi dan efek smooth transisi tanpa menambahkan kode jquery yang biasanya membuat lambat loading blog.
CSS3 Generator memungkinkan desainer untuk memilih kategori style yang diinginkan, mengatur value yang sesuai, dan CSS3 Generator secara otomatis akan menghasilkan CSS yang diperlukan untuk desain anda.
Satu kelebihan utama dari tools ini yaitu CSS3 Generator bersifat real time tools, hal ini memungkinkan anda untuk bereksperimen secara langsung dengan menentukan value yang terbaik untuk desain web anda dan tools akan secara langsung menampilkan hasil dari value yang anda masukkan. Setelah selesai anda bisa langsung copy paste kode css yang anda buat dan meletakkannya di lembar css anda.
Untuk mempelajari lebih lanjut silahkan kunjungi www.css3generator.com
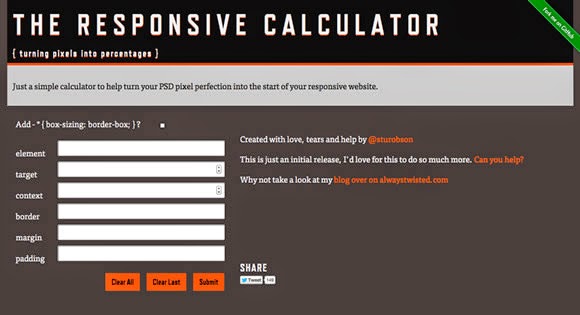
8. RWD Calculator

RWD Calc adalah tools untuk mengubah satuan pixel menjadi persen, tool ini berfungsi untuk membuat website yang responsive dengan mengganti satuan pixel yang ada di kode css menjadi satuan persen contoh 1000px diganti dengan 100%.
seperti yang anda ketahui pada saat ini sangat penting untuk membuat website anda responsive karena tidak semua penggunjung website anda nanti menggunakan perangkat dekstop atau laptop, pasti ada sebagian yang menggunakan perangkan mobile yang mempunyai layar kecil, kabarnya website yang responsive juga berpengaruh pada posisi SEO.
Silahkan kunjungi rwdcalc.com untuk menjoba tool ini.9. Am I Responsive

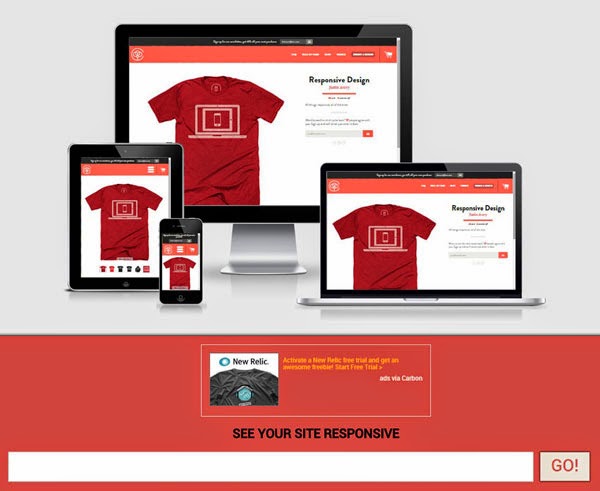
Setelah desain web anda selesai anda mungkin anda ingin menguji seberapa responsive desain web anda dan ingin megambil screenshotnya, maka Am I responsive bisa menjadi pilihan pertama anda. Anda bisa menampilkan web anda di 4 sampai 5 perangkat berbeda dan langsung mengambil screenshotnya bersama-sama tanpa membukan web anda di perangkat berbeda.
Ketik alamat website Anda dan situs ini akan menunjukkan tampilan website anda pada sejumlah perangkat yang berbeda, termasuk desktop, laptop, tablet, dan smartphone. Anda kemudian dapat menggunakan fungsi 'print screen' untuk mengambil gambar dari tampilan responsive website anda. anda bisa menemukan tools ini di ami.responsivedesign.is
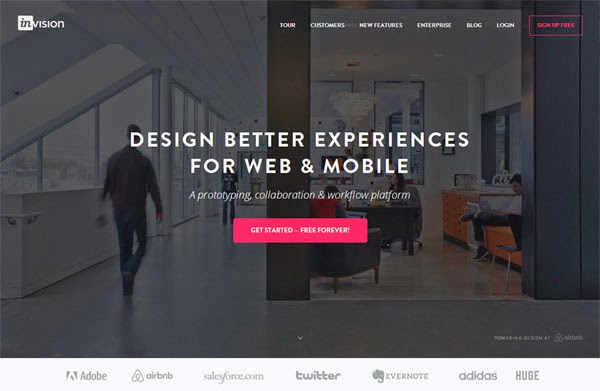
10. Invision

Jika Anda mencari cara yang lebih baik untuk menjual ide-ide desain web anda, maka Invision mungkin apa yang Anda butuhkan. Prototyping tools ini memungkinkan Anda untuk mengubah desain Anda menjadi prototipe interaktif yang bahkan termasuk transisi dan animasi. Alat ini juga meliputi real-time desain dan kolaborasi yang mempunyai kemampuan sebagai kontrol, sinkronisasi, membuat tools ini menjadi multi-faceted yang mungkin cocok untuk sejumlah kebutuhan desainer.